- رابط کاربری فروشگاه آنلاین باید اقدامات برگشت پذیر داشته باشد
- رابط کاربری فروشگاه آنلاین باید در نهایت سادگی طراحی شود
- بازخورها در UI فروشگاه آنلاین باید کاملا واضح باشد
- UI فروشگاه اینترنتی باید برای تمام کاربران طراحی شده باشد
- عناصر بی فایده در رابط کاربری فروشگاه اینترنتی را حذف کنید
- از اصطلاحات ناآشنا در رابط کاربری خود استفاده نکنید
- رابط کاربری فروشگاه اینترنتی باید برای تمام افراد در دسترس باشد
- برای طراحی UI فروشگاه آنلاین عینک خود را عوض کنید!
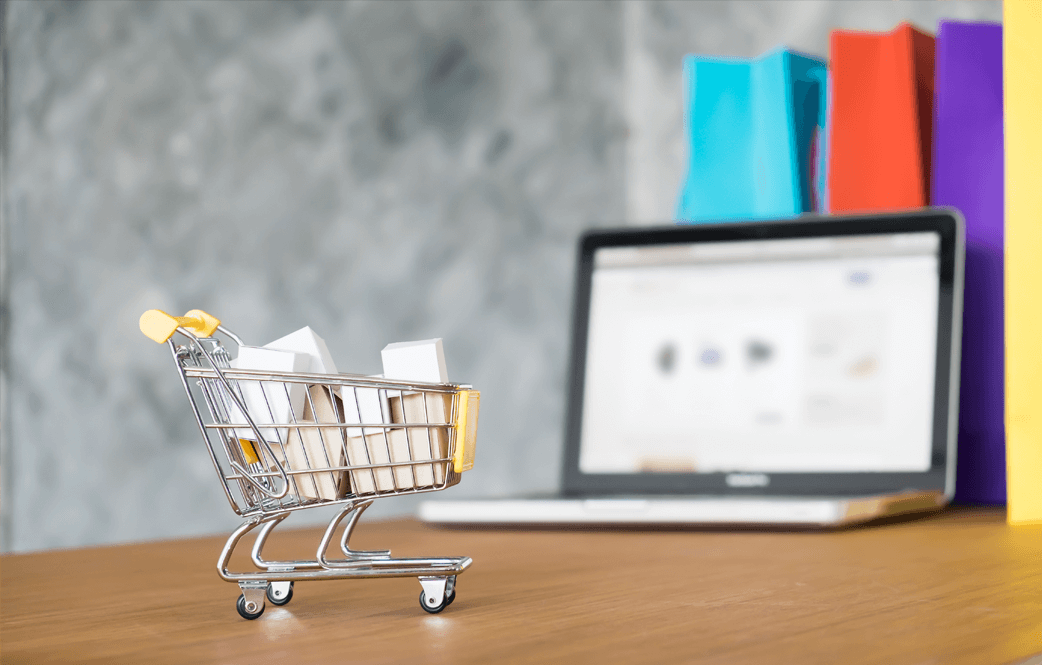
بخش مهمی از وب سایت یا فروشگاه اینترنتی را UI آن تشکیل می دهد. شاید زمانی که رابط کاربری فروشگاه آنلاین به خوبی طراحی شده باشد، کاربران و مخاطبان زیادی متوجه آن نشوند؛ اما کوچک ترین ضعف در UI به سادگی قابل تشخیص بوده و البته تاثیر منفی روی کسب و کارهای اینترنتی می گذارد.
طراحان UI زمانی که می خواهند رابط کاربری یک فروشگاه اینترنتی را طراحی کنند از اصول کلی این حوزه خبر دارند. اما برخی نکات کوچک وجود دارد که شاید به ذهنتان نرسد. همین نکات کوچک می تواند تفاوت یک رابط کاربری فوق العاده را با یک UI معمولی تر نشان دهد.
در این بخش می خواهیم این نکات کوچک اما با اهمیت را مرور کنیم که به ما یادآوری می کنند چگونه عملکرد UI طراحی شده را به سطح حرفه ای برسانیم. پس همراه ما باشید.
رابط کاربری فروشگاه آنلاین باید اقدامات برگشت پذیر داشته باشد
بیشتر افراد معمولا زمانی که می خواهند در یک وب سایت به گشت و گذار بپردازند، آن را به شکل اکتشاف دنبال می کنند و ترجیح می دهند این اکتشاف آنها بدون خرابکاری باشد.
مثلا ممکن است مخاطب فقط برای امتحان کردن، پیامی را برای بخش پشتیبانی بفرستد که هیچ مفهومی پشت آن نیست. اما از آنجایی که گزینه ای برای حالت Undo یا برگشت پذیر بودن اقدامات در وب سایت طراحی نشده، تجربه کاربری خوبی اتفاق نمی افتد.
در واقع اگر UI بخش های برگشت پذیر نداشته باشد، کاربر باید محتاطانه در بخش های مختلف آن قدم بردارد که قطعا تجربه خوشایندی برای او خواهد بود. این موضوع آنقدر اهمیت دارد که آن را حتی در Gmail و بعد از ارسال یک نامه الکترونیکی هم می توانیم ببیینم.
رابط کاربری فروشگاه آنلاین باید در نهایت سادگی طراحی شود
پیمایش و کاوش کاربر در یک فروشگاه اینترنتی باید کاملا ساده باشد و مخاطب برای پیدا کردن آنچه که می خواهد، گیج نشود. برای این کار بهتر است از نشانه های تصویری استفاده کنید.
در واقع یک UI فوق العاده تمام سوال های کاربر را پیش بینی کرده و آن را پیاده می کند. با یک UI اصولی کاربر از خود نمی پرسد برای انجام این کار باید کجا را فشار دهم یا این دکمه برای چیست.
بازخورها در UI فروشگاه آنلاین باید کاملا واضح باشد
بازخوردها یا تاییدها در یک رابط کاربری فروشگاه آنلاین باید به گونه ای طراحی شوند که کاربر بعد از زدن یک دکمه یا پر کردن یک فرم، کاملا متوجه نتیجه بعد از آن شود.
این موضوع در بسیاری از وب سایت ها نادیده گرفته می شود. به عنوان مثال کاربر بعد از پر کردن یک فرم طولانی برای ثبت نام، روی دکمه ذخیره کلیک می کند و منتظر بازخورد UI می ماند؛ اما اتفاقی نمی افتد. تنها در بخش بالایی لیست که کاربر به آن دسترسی ندارد یک پیغام «ذخیره موفقیت آمیز» نشان داده می شود.
موضوع مهم دیگر در رابطه با بازخوردها مربوط به اقدامات نادر و قابل توجه است. به عنوان مثال در فرم ثبت نام باید نشانی ایمیل وارد شود، اما کاربر شماره تلفن خود را وارد کرده است. در این شرایط باید بازخورد UI فروشگاه اینترنتی شما بیشتر قابل توجه باشد و کاربر را بهتر راهنمایی کند.
UI فروشگاه اینترنتی باید برای تمام کاربران طراحی شده باشد
گاهی زمانی که از سادگی رابط کاربری فروشگاه آنلاین صحبت می کنیم، برخی به اشتباه تصور می کنند کاربران از یک فروشگاه اینترنتی سر در نمی آورند؛ پس باید گزینه ها را تا حد ممکن ساده نگه داشت.
در حالی که تمام کاربران شما این طور نیستند. در واقع شما نباید UI خود را فدای کاربران تازه کار کنید. بلکه باید گزینه هایی را هم برای کاربران خبره در نظر بگیرید.
به عنوان مثال توضیحات کوتاه برای هر محصول برای کاربران تازه کار مفید است. اما کاربران حرفه ای به دنبال کلیدی می گردند که بتوانند یک محصول را سریع تر به سبد خرید خود اضافه کنند.
عناصر بی فایده در رابط کاربری فروشگاه اینترنتی را حذف کنید
هر گونه عنصر یا المان هایی که در رابط کاربری فروشگاه به کار برده اید، اما اطلاعات مفیدی برای مخاطب ندارند، باید حذف شوند.
در واقع رابط کاربری فروشگاه آنلاین نباید با اطلاعات غیر مرتبط پر شده باشد. زمانی که این محتواهای غیر ضروری را حذف کنید، رابط کاربری ساده تر شده و اطلاعات، ارزشمندتر می شود.
به عنوان مثال iA Writer که یک بستر برای تایپ است را در نظر بگیرید. در این بستر تمام المان های اضافی برای جلوگیری از حواس پرتی پنهان شده اند و فقط زمانی که کاربر به آنها نیاز داشته باشد، نشان داده می شوند.
از اصطلاحات ناآشنا در رابط کاربری خود استفاده نکنید
زمانی که UI فروشگاه آنلاین را طراحی می کنید باید از اصطلاحاتی برای بخش ها و عملکردهای مختلف استفاده کنید که برای تمام افراد جامعه، شناخته شده هستند.
هرچه این عبارات ساده تر باشند، کاربر در زمان استفاده از آن کمتر گیج می شود و می داند چه باید بکند.
رابط کاربری فروشگاه اینترنتی باید برای تمام افراد در دسترس باشد
در طراحی رابط کاربری فروشگاه آنلاین در نظر داشته باشید که خرید اینترنتی موضوعی است که توسط بسیاری از اقشار جامعه دنبال می شود. بنابراین وب سایت شما باید به گونه ای طراحی شده باشد که برای گروه های کاربری متفاوتی در دسترس باشد.
این موضوع در زمان انتخاب رنگ های یک وب سایت اهمیت بیشتری پیدا می کند. شاید علاقه داشته باشید رنگ های کمتر استفاده شده و نادر را در طراحی خود به کار ببرید. اما باید این موضوع را در نظر داشته باشید که بسیاری از افراد تعداد محدودی از رنگ ها را می بینند و تشخیص می دهند.
در واقع رابط کاربری یک فروشگاه آنلاین باید با رنگ هایی طراحی شود که برای انتقال اطلاعات به گروه های کاربری بیشتری، بهینه باشد.
برای طراحی UI فروشگاه آنلاین عینک خود را عوض کنید!
بسیاری از افرادی که طراحی رابط کاربری فروشگاه های آنلاین را دنبال می کنند، تصور می کنند این کار بسیار ساده است. البته که طراحی یک UI غیرحرفه ای و ناکارآمد می تواند ساده باشد. اما اگر می خواهید مانند حرفه ای ها در این زمینه فعالیت داشته باشید باید طور دیگری به این موضوع نگاه کنید.
شناخت پرسونا و گروه های کاربری مختلفی که از یک فروشگاه آنلاین استفاده می کنند، می تواند به شما کمک کند تا رابط کاربری فروشگاه آنلاین را هوشمندانه تر طراحی کنید. هر چه اطلاعات بیشتری در رابطه با کاربران و گروه هدف به دست بیاورید، طراحی UI هم ساده تر و هم کاربردی تر خواهد شد.
آیا تا به حال برای طراحی رابط کاربری وب سایت ها به این نکات توجه می کردید؟! نظرات خود را در بخش دیدگاه ها برای ما بنویسید.
منبع:
https://xd.adobe.com







دیدگاه خود را بنویسید