فرآیند طراحی وب سایت استاندارد نکات و ترفندهایی دارد که اگر آنها را رعایت نکنید، نتیجه نهایی نمی تواند تاثیر چندانی روی مخاطب بگذارد. اگر به طراحی وب علاقه دارید و می خواهید یک وب سایت موثر طراحی کنید، در این بخش همراه ما باشید. ما 8 نکته مهم و اساسی که می تواند در نتیجه نهایی طراحی وب سایت تاثیر زیادی داشته باشد را جمع آوری کردیم.
این 8 نکته به ظاهر کوچک می توانند یک وب سایت را تبدیل به سایت مورد علاقه کاربر کنند. پس حتما آنها را بررسی کرده و به خاطر بسپارید.
1. دسترسی ها در وب سایت
اولین نکته ای که منجر به طراحی وب سایت استاندارد می شود، دسترسی هایی است که در سایت خود قرار می دهید. فراموش نکنید که یک وب سایت برای همه کاربران با سطوح مختلفی از دانش فناوری و نرم افزار و با زبان و موقعیت جغرافیایی مختلف طراحی می شود. بنابراین وب سایتی می تواند استاندارد تلقی شود که طیف وسیعی از نیازهای کاربران مختلف را برطرف می کند. این نیازها می تواند شنوایی، تحرک، بینایی و توانایی های شناختی باشد.
بگذارید با یک مثال این موضوع را ساده تر بررسی کنیم. اگر یک مجله آنلاین را اداره می کنید ممکن است افرادی در دایره مخاطبان و علاقمندان به محتوای شما قرار بگیرند که معلولیت خاصی دارند. با این حال معلولیت چیزی نیست که ارتباط کاربر را از دنیای مجازی قطع کند.
پس شما به عنوان طراح سایت باید دکمه ها یا محتواها را به گونه ای طراحی کنید که افراد بیشتری بتوانند از آن استفاده کنند. دسترسی به وب به این معنی است که وب سایت یا ابزارهایش را به گونه ای ایجاد و توسعه داده شدند تا افراد دارای نقص هم بتوانند از آنها استفاده کنند.
2. سلسله مراتب بصری
نکته دیگری که در طراحی وب سایت استاندارد نباید فراموش کنید، سلسله مراتب بصری است. این سلسله به ترتیب اجزا مثلا ترتیب صعودی یا نزولی از نظر اهمیت اشاره می کند. برای این که سلسله مراتب را به درستی رعایت کنید باید نسبت ها، رنگ، تصاویر، کنتراست، تایپوگرافی، فضای سفید، بافت و سبک به درستی انتخاب شوند.
هدف مهم سلسله مراتب بصری این است که یک نقطه کانونی در صفحه سایت ایجاد کند. این نقطه کانونی به بازدیدکنندگان نشان می دهد که مهمترین اطلاعات در این صفحه چیست.
3. انتخاب فونت های مناسب وب
Web Safe Fonts به فونت هایی گفته می شود که با هر مرورگری بدون هیچ گونه تغییر نشان داده می شوند. در واقع این فونت ها با هر دستگاهی سازگار هستند. یک طراح وب سایت باید این فونت ها را بشناسد و از فونت هایی که ممکن است در هر دستگاه به شکلی دیگر نشان داده شوند، استفاده نکند.
استفاده از فونت های ناسازگار با مرورگر زمانی درست عمل می کند که مخاطب شما این فونت را روی دستگاهش نصب کرده باشد. در غیر این صورت فونت زیبای شما با فونت زمخت Times New Roman جایگزین خواهد شد.
از طرف دیگر زمانی که فونت مناسب وب نبوده و در دستگاه کاربر به شکل دیگری نشان داده شود، تمام اندازه ها و تناسبات شما هم از بین می رود. فراموش نکنید که فونت های سازگار با وب فقط محدود به ایران سنس نیست؛ فونت های زیادی هستند که می توانید به کمک آنها طراحی وب سایت استاندارد داشته باشید.
4. تایپوگرافی
انتخاب فونت برای این که یک وب سایت، موثر باشد کافی نیست. علاوه بر فونت باید به تایپوگرافی هم مسلط باشید. تایپوگرافی وب سایت یعنی این که تشخص دهید چه اندازه ای برای فونت مناسب است، فاصله بین پاراگراف ها چقدر باشد و مواردی از این دست.
علاوه بر این باید مشخص کنید که هدرها چگونه به نمایش درآیند؛ متن اصلی چطور باشد؛ لینک ها و موارد دیگر را هم فراموش نکنید. تمام این موارد را تایپوگرافی وب سایت می دانند که تاثیر خیلی بیشتری نسبت به فونت در خوانایی و روانی محتوای وب سایت دارد.
5. رنگ ها
رنگ ها بهترین ابزار یک طراح سایت برای انتقال پیام هستند. رنگ ها احساسات مخاطبان را برانگیخته می کنند و تاثیر زیادی روی آنها دارند. بنابراین انتخاب یک پالت رنگی که مناسب کسب و کار و نام تجاری باشد، اهمیت بسیاری زیادی دارد.
انتخاب درست رنگ ها شما را قادر می سازد تا رفتار مشتریان خود را تحت تاثیر قرار دهید. جالب است بدانید که انتخاب رنگ های مناسب و ساده یکی از ترندهای طراحی وب سایت استاندارد در سال 2021 هم بوده است.
در پالت رنگی خودتان بیشتر از 5 رنگ استفاده نکنید. استفاده از رنگ های مکمل استراتژی خوبی است. از طرف دیگر رنگی را انتخاب کنید که برای چشم دلپذیر بوده و مشارکت مخاطب را بیشتر می کند.
6. طرح بندی شبکه ها یا Grid
Grid یا شبکه به ساختار طراحی و سازماندهی اطلاعات شما کمک می کند. در واقع این شبکه ها هستند که به شما اجازه می دهند عناصر مختلف را در صفحه تزار کنید تا زیباتر به نظر برسند.
طراحی وب با استفاده از Grid عناصر را در یک ساختار شبکه ای ساده با بخش ها و ستون های مختلف قرار می دهد. این ستون ها نهایت هماهنگی، تعادل و نظم را به نمایش می گذارند. درنتیجه وب سایت زیباتر و جذاب تر به نظر خواهد رسید.
7. طراحی الگوی F
طراحی وب با الگوی مبتنی بر F از آنجایی اهمیت دارد که بیشترین الگوی مورد استفاده بازدیدکنندگان هنگام اسکن محتوا در یک وب سایت است. طبق تحقیقات ردیابی چشم، بیشتر چیزی که افراد مشاهده می کنند در گوشه بالا و سمت چپ صفحه نمایش است.
حواستان باشد که آرایش شکل F نشان دهنده الگوی خواندن طبیعی جهان غرب (از چپ به راست و بالا به پایین) است.
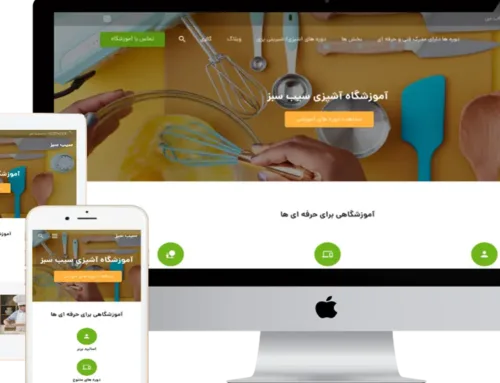
8. واکنش گرایی یا ریسپانسیو بودن سایت
احتمالا شما هم در مورد طراحی ریسپانسیو چیزهایی شنیده باشید. چرا که این مفهوم مدتی است در دنیای طراحی وب سایت استاندارد مطرح است. طراحی وب سایت ریسپانسیو (RWD) یک روش طراحی وب است که تلاش می کند بهترین تجربه مشاهده ممکن را برای بازدیدکنندگان در طیف وسیعی از دستگاه ها به ارمغان بیاورد.
یعنی اگر کاربر با لپ تاپ، آدرس سایت را باز کرد یا با مرورگر گوشی هوشمند خودش، در هر دو صورت تجربه کاربری لذت بخشی داشته باشد. هنگام ایجاد وب سایت های واکنش گرا از یک شبکه متناسب، تصاویر با اندازه انعطاف پذیر و عناصر انعطاف پذیر دیگر استفاده می شود.
از آنجایی که تعداد کاربران موبایلی رو به افزایش است، باید مطمئن باشید وب سایت شما روی پلتفرمی ساخته شده که بهترین تجربه کاربری ممکن را برای هر فرد در هر اندازه از صفحه نمایش فراهم می کند.
منبع:
https://dev.to







دیدگاه خود را بنویسید