سرعت سایت یکی از حیاتی ترین معیارها برای ارزیابی رتبه بندی توسط موتورهای جستجوگر و میزان محبوبیت میان کاربران است. امروزه سرعت بارگیری یک وب سایت هرچه سریع تر باشد، ترافیک ارگانیک بیشتری را جذب خواهد کرد؛ به همین دلیل روش های بسیاری برای تست سرعت سایت و بهینه سازی آن وجود دارد.
اگر می خواهید در دنیای وب به شکل حرفه ای فعالیت داشته باشید باید حتما سرعت وب سایت خود را بهینه کنید. عوامل بسیاری در ساختار یک وب سایت روی سرعت بارگیری آن تاثیر می گذارند که لازم است آنها را بشناسید.
در این بخش می خواهیم روشی برای آزمایش سرعت وب سایت به شما معرفی کنیم و بعد به سراغ عواملی برویم که با بهینه کردن آنها، سرعت بارگیری وب سایتتان هم بیشتر می شود. پس همراه ما باشید.
تست سرعت سایت وردپرس به کمک Pingdom
ابزارهای بسیاری وجود دارند که به کمک آنها می توانید سرعت وب سایت خود را تست کنید؛ ما ساده ترین روش یعنی استفاده از Pingdom را به شما پیشنهاد می دهیم.
Pingdom یک ابزار ساده و محبوب است که هم کاربران عادی و هم توسعه دهندگان وب از آن استفاده می کنند. برای استفاده از این ابزار لازم کافی است آن را باز کرده و لینک URL سایت وردپرس خود را در آن وارد کنید. سپس نزدیک ترین موقعیت جغرافیایی به سرورهای میزبانی خود را انتخاب کنید و روی شروع تست ضربه بزنید.

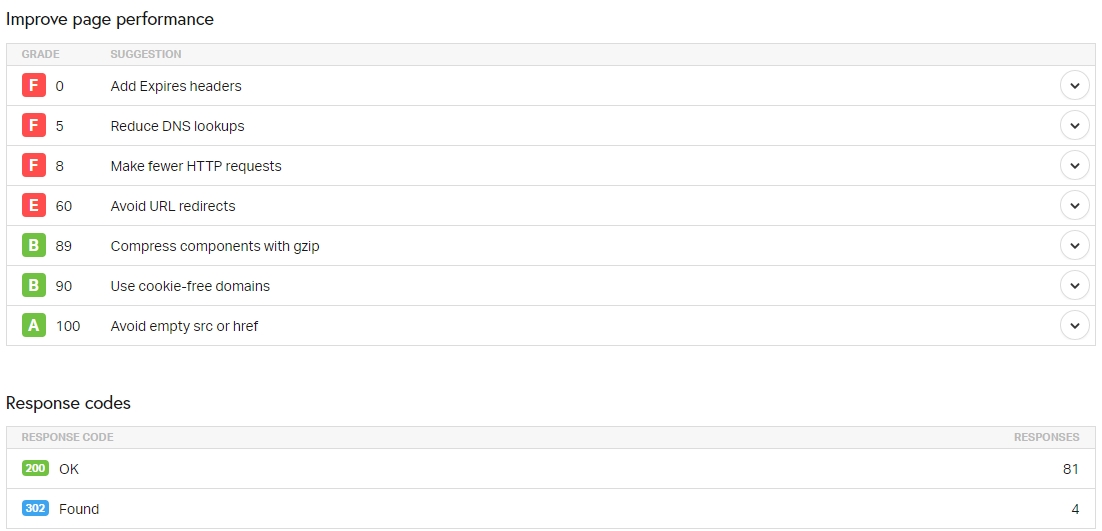
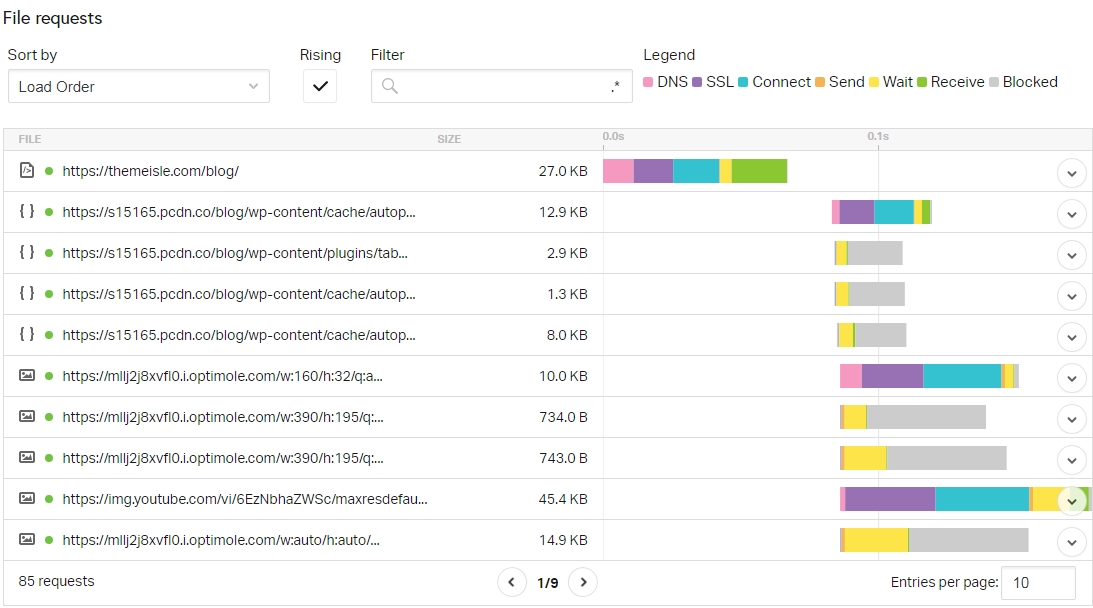
مزیت استفاده از این ابزار در سادگی و در عین حال پیشرفته بودن آن است. زمانی که تست شما انجام شود، اطلاعات مفیدی در اختیاران قرار می گیرد که نحوه عملکرد وب سایت شما را به شکل دقیقی نشان می دهد.
با استفاده از این آمار می توانید متوجه شوید وب سایت وردپرس شما در چه وضعیتی قرار دارد و برای بهینه کردن آن باید روی چه بخش هایی تمرکز بیشتری داشته باشید.

یکی دیگر از ابزارهای مفید برای تست سرعت سایت وردپرس Gtmetrix است. این ابزار هم همانند Pingdom آنالیز دقیق وب سایت شما را در اختیارتان می گذارد؛ تنها تفاوتی که در آنالیز این دو ابزار دیده می شود مربوط به مدت زمان بارگیری است. Gtmetrix زمان را بعد از بارگیری کامل محاسبه می کند، در حالی که Pingdom زمان بارگیری را با شروع آن در نظر می گیرد.

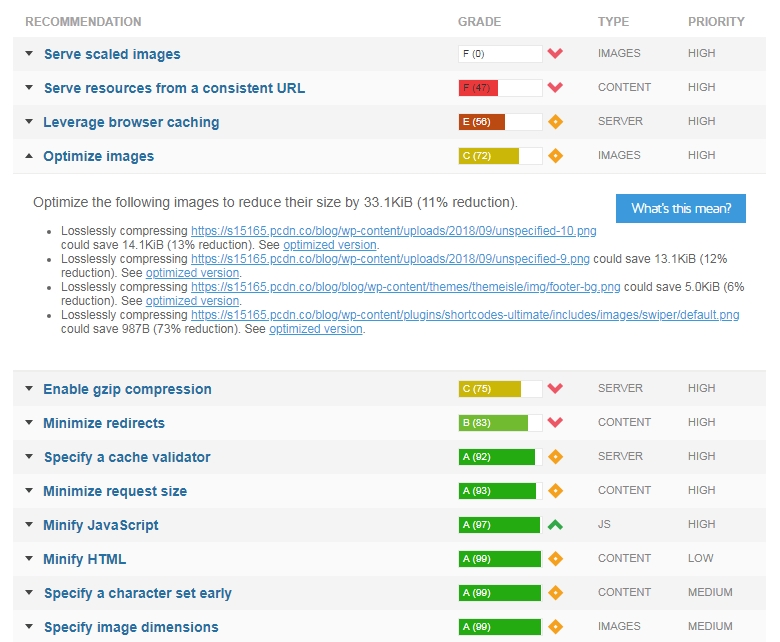
یک ابزار دیگر هم معرفی می کنیم که علاوه بر تست سرعت وب سایت ها در نسخه دسکتاپ، می تواند سرعت نسخه های موبایلی وب سایت شما را نیز اندازه بگیرد. این ابزار Google PageSpeed Insights نام دارد. ویژگی خوب ابزار گوگل این است که بعد از آنالیز سرعت به شما توصیه می کند چه مواردی را باید بهبود ببخشید تا سرعت بارگیری کمتر شود.
بعد از تست سرعت سایت چگونه آن را بهبود ببخشیم!؟
آزمایش سرعت بارگیری به شما نشان می دهد که وب سایت در چه بخش هایی ضعیف است. بیشتر مشکلات سرعت در بارگیری وب سایت ها مربوط به حجم بالای تصاویر است؛ با این حال عوامل دیگری نیز وجود دارند که برای داشتن یک وب سایت بهینه با سرعت بالا باید آنها را در نظر بگیرید. در ادامه این عوامل را بررسی می کنیم.
کشینگ (CACHING) یا ذخیره سازی موقت داده ها
حافظه کش یا حافظه ذخیره موقت یک ترفند ساده برای بالا بردن سرعت وب سایت برای کاربرانی است که همیشه به شما سر می زنند. این حافظه پنهان داده ها را به شکل اتوماتیک ذخیره کرده و بدون گذراندن مراحل بارگیری اولیه در اختیار کاربر قرار می دهد. در واقع اگر کاربر چندین بار همان درخواست های سابق را از وب سایت داشته باشد، برای افزایش سرعت بارگیری از این داده ها استفاده می شود.
برای استفاده از این حافظه یا باید آن را به شکل دستی تنظیم کنید یا با نصب یک پلاگین این کار را انجام دهید تا در وب سایت شما پیاده سازی شود. برخی از بهترین پلاگین ها WP Super Cache، W3 Total Cache و WP Super Cache هستند که به شکل رایگان عرضه شده و در وب سایت رسمی وردپرس هم امتیاز خوبی دارند.
شبکه های تحویل محتوا یا CDN
CDN گروهی از سرورها هستند که در تمام مناطق جغرافیایی توزیع شده اند تا محتوای اینترنتی را سریع تر تحویل کاربر دهند. در واقع به این معنی که یک کپی از وب سایت شما در بسیاری از مراکز داده در نقاط مختلف نگهداری می شود. زمانی که کاربر از موقعیت مکانی خود به وب سایت شما دسترسی پیدا کند، نزدیک ترین سرور محتوا تحویل او داده می شود تا محتوا را سریع تر دریافت کند.
با استفاده از CDN می توانید افزایش چشمگیری در تست سرعت سایت خود ببینید. Cloudflare و MaxCDN در حال حاضر از بهترین راه حل ها برای سایت های وردپرسی هستند.
فشرده سازی GZIP
Gzip compression راه حلی برای افزایش سرعت سایت با کوچک تر کردن و فشرده کردن فایل های سایت است. با این کار پهنای باند وب سایت شما کمتر شده و پرونده ها سریع تر به مرورگر منتقل می شوند.
دو پلاگین که بالاتر معرفی کردیم، یعنی WP Super Cache و W3 Total Cache هر دو ویژگی فشرده سازی GZIP را دارند که می توانید بعد از نصب آنها را فعال کنید. همچنین بسیاری از خدمات هاست وردپرس این ویژگی را در بسته های استاندارد خود به شکل فعال شده در دسترس دارند. در ضمن شما می توانید این ویژگی را به شکل دستی به وب سایت خود اضافه کنید.
ترفندهای دیگری که تاثیر چشمگیری در تست سرعت سایت دارند شامل استفاده از قالب سبک وردپرسی، غیر فعال کردن افزونه های غیرضروری و پاکسازی مداوم پایگاه داده وردپرس است.
بهینه سازی تصاویر
در آخر حتما برای داشتن وب سایت وردپرسی سریع باید تکنیک بهینه سازی تصاویر را اجرا کنید. برای بهینه سازی تصاویر در درجه اول باید بدانید که کدام فرمت ها برای چه بخش هایی مناسب هستند.
.png بیشتر برای گرافیک ها، لوگوها و آیکون ها استفاده می شود؛ چرا که به راحتی قابل ویرایش بوده و پس از فشرده سازی ویژگی های خود را از دست نداده و با کیفیت باقی می ماند.
.jpg بیشتر در میان وبلاگ نویسان و کاربران معمولی تر طرفدار دارد. می توانید این تصاویر را تا حدی بدون آنکه کیفیت خود را از دست دهند، فشرده کنید. در طرف دیگر WebP قرار دارد که فرمت تصویری وب بوده و جایگزین فوق العاده برای دو فرمت بالایی است.
برای بهینه کردن تصاویر می توانید این کار را به شکل دستی انجام داده یا با نصب پلاگین های مختلف، تصاویر را به شکل خودکار بهینه و کم حجم کنید تا در تست سرعت سایت امتیاز خوبی بگیرید.
در عصر حاضر سرعت حرف اول را می زند!
این روزها کاربران دنیای وب بیشتر از وب سایت هایی استفاده می کنند که در کنار داشتن خدمات و گرافیک های جذاب، سرعت بالایی هم داشته باشد. شما تنها 3 ثانیه فرصت دارید که کاربر را در وب سایت خود نگه دارید یا او را راهی استفاده از سایت رقیبتان کنید. از طرف دیگر سرعت بارگیری بالا از نظر موتور جستجوگر گوگل نیز یک امتیاز محسوب شده و در رتبه بندی سایت تاثیر دارد.
پس تا دیر نشده است به کمک ابزارهایی که معرفی کردیم تست سرعت سایت خود را انجام داده و به دنبال راهکارهایی برای بالا بردن سرعت وب سایت وردپرسی خود باشید.







دیدگاه خود را بنویسید