بهینه سازی وب سایت برای موتورهای جستجوگر تنها به متن و ساختار سایت ختم نمی شود، تصاویر هم یکی از مهم ترین بخش های یک وب سایت هستند که باید کاملا بهینه شوند. به همین دلیل انواع ابزارهای کاهش حجم تصاویر در سرتاسر وب دیده می شوند. البته می توان به شکل دستی هم تصاویر را بهینه کرد.
حتما می دانید تصاویر، حیاتی ترین بخش تعیین کننده سرعت وب سایت شما هستند. در صورتی که تصاویر را به درستی بهینه نکرده باشید، کاربران از زمان طولانی انتظار برای بارگیری وب سایت ناامید شده و آن را ترک می کنند. هیچ کس دوست ندارد با چنین اتفاقی مواجه شود.
پس در این بخش همراه ما باشید تا بهترین ابزارها برای کاهش حجم تصاویر را به شما معرفی کنیم.
ابزارهای کاهش حجم تصاویر چه می کنند؟!
برای کاهش حجم تصاویر خود می توانید از ابزارها و پلاگین های مختلف وردپرس استفاده کنید؛ یا این کار را به شکل دستی انجام دهید. چندین فاکتور مهم برای بهینه سازی یک تصویر وجود دارد که تمامی ابزارها این کارها را انجام می دهند. در ادامه راجع به فرمت عکس، فشرده سازی، تغییر اندازه، برش و موارد دیگر صحبت می کنیم.
انتخاب بهترین فرمت برای عکس ها
همان طور که می دانید فرمت هایی مثل PNG،JPG و WebP برای نمایش تصاویر در وب سایت ها استفاده می شود. اما باید بدانید که png بیشتر برای وکتورها و لوگوها و jpg معمولا برای تصاویر مجلات آنلاین و وبلاگ ها استفاده می شود. webp فرمت تصویری وب است که می تواند جایگزین هر دو فرمت قبلی شود. اما ممکن است توسط همه مرورگرها و به صورت پیشفرض در وردپرس پشتیبانی نشود.
با این حال ابزارهای کاهش حجم تصاویر معمولا با فرمت عکس شما کاری ندارند و هیچ استاندارد جهانی هم برای استفاده از این فرمت ها وجود ندارد. اگر عکس ها تنوع رنگی زیادی داشته باشند jpg انتخاب بهتری است؛ در مقابل زمانی که از یک یا چند رنگ در تصویر یا وکتور استفاده شده باشد، jpg نمی تواند عمکلرد خوبی داشته باشد.
نکته دیگری که باید در نظر داشته باشید این است که فایل هایی با فرمت png بعد از فشرده سازی نسبت به jpg حجم بسیار کمتری خواهند داشت.
اطلاع از حداکثر اندازه نمایش تصاویر
برای استفاده از ابزارهای کاهش حجم تصاویر یا بهینه کردن آنها به طور دستی باید از حداکثر اندازه نمایش آنها اطلاع داشته باشید. از آنجایی که وب سایتتان ریسپانسیو است، تمام تصاویر بارگذاری شده با رزولوشن های مختلف بر اساس مشخصات کاربر (دستگاهی که از آن در حال مرور سایت شما هستند) ارائه می شوند. حداکثر اندازه صفحه نمایش، بزرگترین وضوح تصویری است که با احتساب تمام صفحه نمایش های بالقوه تنظیم می شود.
برای اطلاع از این پارامتر یکی از صفحات یا پست های دارای تصویر خود را باز کنید. سپس لبه های مرورگر خود را به تدریج کوچک تر و جمع تر کنید تا ابعاد عکس به بزرگترین حالت خود برسد. اگر از مرورگر کروم استفاده می کنید روی عکس کلیک راست کرده و گزینه Inspect را انتخاب کنید. در صفحه ای که باز می شود اگر نشانگر موس را روی URL تصویر ببرید هر دو اندازه اورجینال و اندازه ای که در وب سایت ارائه می شود را خواهید دید. اندازه اورجینال بعد از بارگیری توسط کاربران در اختیارشان قرار می گیرد و اندازه اول، حداکثر اندازه تصویر در وب سایت شماست.
با داشتن این اطلاعات اکنون می دانید که در زمان استفاده از ابزارهای بهینه سازی تصاویر چگونه باید اندازه آنها را تنظیم کنید. این ابعاد به شما کمک می کنند بهترین حالت نمایش تصویر در وب سایتتان را به دست آورید.
تغییر اندازه و برش
یکی دیگر از مواردی که به شما کمک می کند تصاویر بهینه ای داشته باشید، برش تصاویر و تغییر اندازه آنهاست. به عنوان مثال اگر می خواهید محصول خود را به نمایش بگذارید نیازی به فضای سفید بزرگی که تصویر اصلی را در بر گرفته، ندارید. با برش زدن فضاهای اضافی و تغییر اندازه، حجم تصاویر شما کاهش پیدا می کند.
فشرده سازی تصاویر
این فاکتور معمولا توسط ابزارهای بهینه سازی تصاویر به شما پیشنهاد می شود. به شکل طبیعی همیشه تصاویر را با 100 درصد کیفیت ذخیره می کنیم؛ اما کاهش کیفیت آنها تا 80 یا 70 درصد هم تغییر محسوسی روی پیکسل های تصویر به جای نمی گذارد. به عنوان مثال ابزار TinyPNG کیفیت تصاویر را تا 60 درصد کاهش می دهد و با ImageOptim حتی می توانید آنها را تا 50 درصد هم کاهش دهید.
معرفی بهترین ابزارهای کاهش حجم تصاویر
اگر می خواهید تمام موارد مربوط به بهینه سازی تصاویر به شکل اتوماتیک انجام شود، به پلاگین های وردپرس نیاز خواهید داشت. این پلاگین ها تمام مواردی که پیش تر به آنها اشاره کردیم، برای شما انجام می دهند. ابزارهای بسیاری برای این کار وجود دارند، اما در این بخش 3 ابزار کامل با ویژگی های منحصر به فرد را به شما معرفی می کنیم.
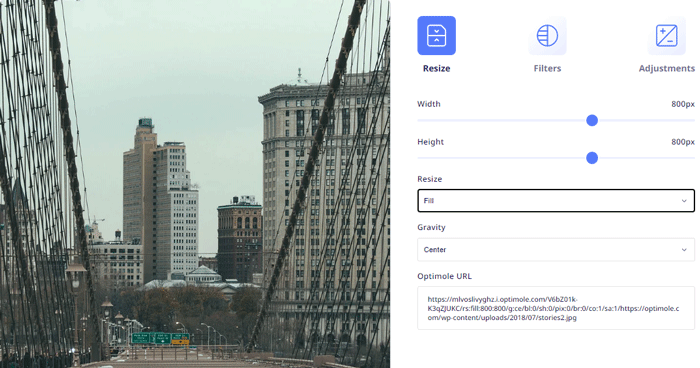
Optimole

شاید این پلاگین کمی پیچیده به نظر برسد، اما کامل ترین ابزار برای بهینه سازی تصاویر محسوب می شود. این ابزار تصاویر شما را به یک حافظه ابری منتقل می کند که در آنجا تصویر کاملا بهینه شده و سپس از طریق CDN وارسی می شود تا سرعت بارگیری بالایی داشته باشد. اپتیمول URL تصاویر را نیز برای شما شخصی سازی می کند. همچنین اندازه تصاویر با صفحه نمایش وب سایت شما هماهنگ می شود.
یکی از هوشمندانه ترین ویژگی های این ابزار تشخیص سرعت پایین کاربر است، که در این هنگام تصاویر را با سرعت بیشتری فشرده می کند تا سرعت بارگیری وب سایت کمتر شود. این افزونه تمام تصاویر کتابخانه رسانه ای شما را بهینه نمی کند و شما انتخاب می کنید که کدام تصاویر بهینه شوند.
ShortPixel

شورت پیکسل از محبوب ترین ابزارهای بهینه سازی تصاویر است که برخلاف اپتیمول تمام تصاویر کتابخانه رسانه ای شما را بهینه می کند. تصاویر بعد از بهینه سازی روی یک پوشه جداگانه ذخیره می شوند. این ابزار علاوه بر فشرده سازی تصاویر، امکان تبدیل فرمت png به jpg و ایجاد فرمت webP را نیز در اختیارتان قرار می دهد. تصاویر بهینه شده شما در یک سرور ابری بارگذاری و نگهداری خواهند شد.
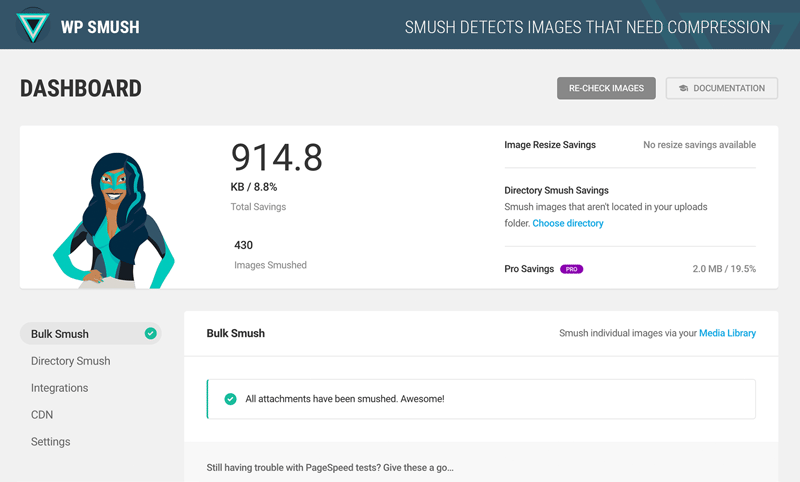
Smush

یکی دیگر از ابزارهای بهینه سازی تصاویر اسماش است که رابط کاربری ساده تری دارد. داشبورد این افزونه به شما وضعیتی از روند بهینه سازی تصاویر نشان می دهد. همچنین با این ابزار می توانید چندین تصویر را به طور همزمان بهینه کرده و فرمت png را به jpg به طور خودکار تبدیل کنید. اسماش فشرده سازی تصاویر را تا جایی که به تصویر اصلی ضربه ای وارد نشود، ادامه می دهد. درنتیجه تصویر بهینه تفاوت چندانی با تصویر اولیه شما نخواهد داشت. البته برای استفاده از بخش هایی از اسماس نیاز به پرداخت هزینه خواهید داشت.
شما برای کاهش حجم تصاویر چه می کنید؟!
بهینه کردن تصاویر علاوه بر اینکه باعث بالا بردن سرعت بارگیری وب سایت می شود، موتورهای جتسجوگر را نیز برای شناسایی تصاویر شما آماده به کار می کند. با بهینه کردن تصاویر خود می توانید از طریق جستجوهای تصویری هم کاربران را به وب سایت خود هدایت کنید.
در این بخش کاربردی ترین ابزارهای بهینه سازی تصاویر را به شما معرفی کردیم که به شکل افزونه وردپرسی در دسترس قرار دارند. البته وب سایت های بسیاری هم هستند که می توانند این کار را برای شما انجام دهند. در هر صورت باید یکی از این ابزارها را انتخاب کرده و با استفاده از آنها، تصاویر بهینه و وب سایت استاندارد داشته باشید.
منبع:
https://www.smashingmagazine.com/2019/06/image-optimization-wordpress/







دیدگاه خود را بنویسید